Mengatur Teks
- Mengatur teks secara fisik
Hi, kita ketemu lagi pada Tutorial HTML, sekarang kita menginjak pada Tutorial HTML yang ke3, bagi anda yang baru membaca ini saya sarankan untuk membaca Tutorial HTML Fundamental I dan Tutorial HTML Fundamental II ini sebelum membaca Tutorial ini seluruhnya. Sekarang kita mulai Tutorial ini. HTML menyediakan sejumlah tag yang berguna untuk mengatur bentuk teks secara fisik, dengan tag-tag ini antara lain bisa membuat teks tebal, miring, bergaris bawah, dan sebagainya.
Contoh tag-tag itu adalah sebagai berikut :<html>
<head>
<title>Membentuk teks secara fisik</title>
</head>
<body>
<small:>Teks dengan Tag SMALL</small><br>
Teks dengan ukuran normal<br>
<big>Teks dengan ukuran Tag BIG</big><br>
<hr>
Teks Normal<br>
<b>Teks dengan Tag B</b><br>
<i>Teks dengan Tag I<perih><br>
Normal<sub>Teks dengan Tag SUB</sub><br>
Normal<sup>Teks dengan Tag SUP</sup><br>
<tt>sofa teks dengan Tag TT</tt><br>
<u>Teks dengan Teks U</u><br>
<u><b><i>Bergaris Bawah, Tebal, Miring</u></b></i>
</body>
</html>
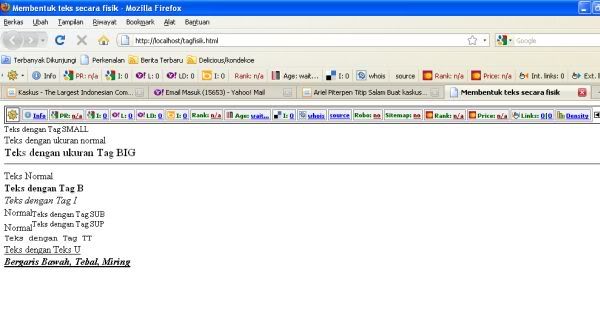
Gambar 2.1 Menggunakan tag untuk membentuk teks secara fisik
Penggunaan tag <small> digunakan untuk menampilkan teks lebiih kecil dari ukuran normal, sedangkan tag <big> digunakan untuk menampilkan teks lebih besar dari ukuran normal, dan tag <b> digunakan untuk menampilkan teks dalam keadaan tebal, tag <i> digunakan untuk menampilkan teks dalam keadaan miring, tag <u> digunakan untuk menampilkan teks dalam keadaan bergaris bawah, tag <tt> digunakan untuk menampilkan bentuk seperti menggunakan mesin ketik, tag <sub> digunakan untuk menampilkan teks dalam bentuk subskrip, tag <sup> digunakan untuk menampilkan teks dalam bentuk superskrip.
- Mengatur teks secara logis
HTML juga menyediakan tag yang berguna untuk menampilkan teks secara logis. Contoh misal, jika anda mengatur teks sebagi kutipan maka teks akan ditampilkan oleh kebanyakan browser dalam bentuk fisik tercetak miring. Implementasi tag-tag tersebut data dilihat pada contoh kode dibawah.
<html>
<head>
<title>Menggunakan tag untuk membentuk teks secara logis</title>
</head>
<body>
Teks Normal<br>
<cite>cite : Buatlah mudah sesuatu hal maka akan dipermudah semua urusanmu</cite><br>
<code>code : Msgbox(“Apa kabar?”)</code><br>
<em>em : Don’t Forget!</em><br>
<kbd>kbd : Just Fine</kbd><br>
<samp>samp : pi = 3,12</samp><br>
<strong>strong : You must do it!</strong><br>
Variable untuk menghitung luas : <var>panjang</var>dan<var>luas</var>
</body>
</html>
Gambar 2.2 Menggunakan tag untuk membentuk teks secara logis
Penggunaan tag <cite> digunakan untuk menampilkan teks sebagai kutipan, tag <code> digunakan untuk menampilkan teks sebagai kode program komputer, tag <em> digunakan untuk menampilkan teks sebagai teks perintah, tag <kbd> digunakan untuk menampilkan teks sebagai masukan dari keyboard, tag <samp> digunakan untuk menampilkan teks sebagai konstanta sederet karakter, tag <strong> digunakan untuk menampilkan teks sebagai teks penyemangat, tag <var> digunakan untuk menampilkan teks sebagai variabel atau ekspresi matematika.
- Teks Praformat
Kadangkala diinginkan untuk membuat tampilan seperti berikut :
Daftar Harga Beras :
Beras Rojolele 40.000<br>
Beras C4 45.000<br>
Beras Raskin 12.500<br>
Untuk membuat tampilan seperti ini kita tidak dapat membuatnya seperti berikut :
<html>
<head>
<title>Praformat yang salah</title>
</head>
<body>
<h2> Daftar Harga Beras</h2>
Beras Rojolele 40.000<br>
Beras C4 45.000<br>
Beras Raskin 12.500<br>
</body></html>
Mengapa tidak bisa? Karena spasi yang anda tuliskan didepan tulisan Beras Rojolele, Beras C4, Beras Raskin akan dibuang browser. Selain itu hasilnya tidak bisa rapi seperti yang anda kehendaki. Hasil dari kode diatas ditunjukkan pada gambar 2.3
Gambar 2.3 Menggunakan format pra yang salah
Agar format yang anda inginkan seperti telah diulas diatas dapat terbentuk sperti yang anda inginkan maka dapat digunakan tag <pre>…</pre>. Tag ini digunakan untuk membuat teks praformat. Artinya, keadaan yang telah anda format didalam HTML akan ditampilkan seperti akan ditampilkan seperti itu pula oleh browser.
Kode dibawah ini merupakan keadaan setelah kode salahpraform.html ditambahi <pre>…</pre> :
<html>
<head>
<title>Praformat yang salah</title>
</head>
<body>
<h2> Daftar Harga Beras</h2><pre>
Beras Rojolele 40.000<br>
Beras C4 45.000<br>
Beras Raskin 12.500<br></pre></body></html>
Gambar 2.4 Hasil dari penggunaan tag <pre>
Perhatikan bahwa spasi maupun baris kosong pada teks praformat (yang berada dalam <pre> dan </pre>) diikutkan dalam tampilan browser. Perhatikan pula jarak antarbaris cukup lebar. Hal ini disebabkan tag <br>. Didalam pasangan tag <pre> dan </pre>, anda tidak perlu menambahkan tag seperti <br>. Jika semua <br> dibelakang setiap harga keladi dibuang, sesbagaimana terlihat pada kode dibawah ini maka akan didapatkan hasil seperti terlihat gambar 2.5
Gambar 2.5 Hasil menggunakan tag <pre> tanpa tag <br>
Dan tag <pre> menggunakan font monospasi untuk tampilan pada browser. Contoh penggunaan kode untuk menghasilkan seperti gambar 2.5 ditunjukkan seperti dibawah ini :
<html>
<head>
<title>Praformat yang salah</title>
</head>
<body>
<h2> Daftar Harga Beras</h2><pre>
Beras Rojolele 40.000
Beras C4 45.000
Beras Raskin 12.500</pre></body></html>
Sekian dulu untuk Tutorial HTML Fundamental III, insyaAllah bertemu di Tutorial atau tulisan saya yang lain. Silahkan review Tutorial HTML Fundamental I dan Tutorial HTML Fundamental II.
Happy coding
Best Regards





good posting
ReplyDeletethanks for comment
ReplyDelete